![]() 前回はボタンの機能を使ってみたが、マイクロビットには他にも様々な機能が組み込まれている。
前回はボタンの機能を使ってみたが、マイクロビットには他にも様々な機能が組み込まれている。
![]() 小さいのに、すごいんですね。
小さいのに、すごいんですね。
![]() どんな機能があるのかは、「BBC micro:bit MicroPython documentation」というホームページに解説されているのだ。
どんな機能があるのかは、「BBC micro:bit MicroPython documentation」というホームページに解説されているのだ。
![]() サンプルプログラムなども掲載されているようですね。
サンプルプログラムなども掲載されているようですね。
![]() 今回は、このホームページを見ながら、いくつかの機能を実際に使ってみるぞ!
今回は、このホームページを見ながら、いくつかの機能を実際に使ってみるぞ!
![]() 行ってみよ~ぅ!
行ってみよ~ぅ!
機能について調べてみよう
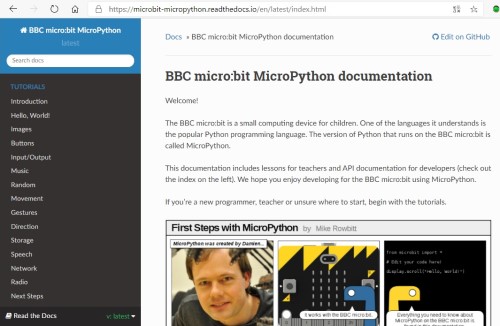
![]() 実際に「BBC micro:bit MicroPython documentation」を見てみよう。
実際に「BBC micro:bit MicroPython documentation」を見てみよう。
英語版:https://microbit-micropython.readthedocs.io/en/latest/
日本語版:https://microbit-micropython.readthedocs.io/ja/latest/index.html
![]() 英語版と日本語版があるのですね。
英語版と日本語版があるのですね。
![]() 日本語版は英語版がベースになっている。直訳っぽくて読みにくい部分があるので、注意してくれたまえ。
日本語版は英語版がベースになっている。直訳っぽくて読みにくい部分があるので、注意してくれたまえ。
![]() では、英語版を開いてみます。
では、英語版を開いてみます。

![]() 開きました!英語しか書いてないですね。
開きました!英語しか書いてないですね。
![]() 英語版だからな。画面左側の黒い部分の白い文字をクリックすると、各項目に移動できるようになっているぞ。
英語版だからな。画面左側の黒い部分の白い文字をクリックすると、各項目に移動できるようになっているぞ。

![]() 上の方に青い文字で「TUTORIALS」と書かれていますね。意味は・・・と、「個人指導」とか、「指導書」という意味があるようですよ。
上の方に青い文字で「TUTORIALS」と書かれていますね。意味は・・・と、「個人指導」とか、「指導書」という意味があるようですよ。
![]() ソフトウェアのマニュアルでは、「試しにやってみよう」的なニュアンスで使われることが多い言葉だね。サンプルプログラムの「Hello,World!」の解説もあるぞ。
ソフトウェアのマニュアルでは、「試しにやってみよう」的なニュアンスで使われることが多い言葉だね。サンプルプログラムの「Hello,World!」の解説もあるぞ。
![]() ふむふむ、なるほど。下の方にスクロールすると・・・今度は青い文字で「API REFERENCE」というのが出てきましたよ。
ふむふむ、なるほど。下の方にスクロールすると・・・今度は青い文字で「API REFERENCE」というのが出てきましたよ。

![]() これは、各ライブラリについての詳しい解説だ。本格的にプログラムを作ろうとしたときに役に立つものなのだ。
これは、各ライブラリについての詳しい解説だ。本格的にプログラムを作ろうとしたときに役に立つものなのだ。
![]() なーるほど。
なーるほど。
イメージの表示
![]() では、具体的に見ていこう。まずは、イメージの表示機能だ。
では、具体的に見ていこう。まずは、イメージの表示機能だ。
![]() イメージの表示?どういうことですか?
イメージの表示?どういうことですか?
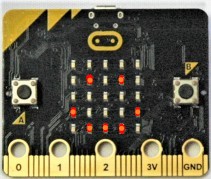
![]() サンプルプログラムでハートを表示したのを覚えているかい?
サンプルプログラムでハートを表示したのを覚えているかい?
- 1行目 #Add your Python code here. E. g.
- 2行目 from microbit import *
- 3行目
- 4行目
- 5行目 while True:
- 6行目 display.scroll(‘Hello, World!’)
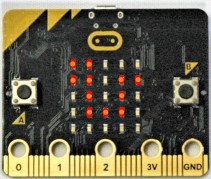
- 7行目 display.show(Image.HEART)
- 8行目 sleep(2000)
![]() サンプルプログラムの7行目で表示したハートのことですね。他のものも表示できるのですか?
サンプルプログラムの7行目で表示したハートのことですね。他のものも表示できるのですか?
![]() いろいろ表示できるみたいだぞ。サンプルプログラムの7行目の「HEART」の部分を変えることで、表示されるイメージを変更できるのだ。
いろいろ表示できるみたいだぞ。サンプルプログラムの7行目の「HEART」の部分を変えることで、表示されるイメージを変更できるのだ。
![]() 何か適当に変えてみます。どうなるかな?
何か適当に変えてみます。どうなるかな?
![]() ま、まて!早まるな!!ここには、決まったものしか書けないのだ。
ま、まて!早まるな!!ここには、決まったものしか書けないのだ。
![]() そうなんですか!って、分かってますよ。ちょっと言ってみただけですよ。
そうなんですか!って、分かってますよ。ちょっと言ってみただけですよ。
![]() 驚かさないでくれたまえ。まぁ、適当なものを書いてもエラーになるだけだがな。
驚かさないでくれたまえ。まぁ、適当なものを書いてもエラーになるだけだがな。
![]() ここに書けるものは、「BBC micro:bit MicroPython documentation」の「Images」に載っている。例えば「HAPPY」とすると
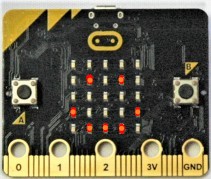
ここに書けるものは、「BBC micro:bit MicroPython documentation」の「Images」に載っている。例えば「HAPPY」とすると
- 7行目 display.show(Image.HAPPY)
![]() おお!ニコニコマークみたいなのが表示されましたね!
おお!ニコニコマークみたいなのが表示されましたね!

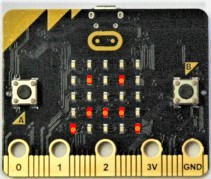
![]() 次は「SNAKE」を試してみよう。
次は「SNAKE」を試してみよう。
![]() わぁ!蛇だ!!楽しいですねぇ。
わぁ!蛇だ!!楽しいですねぇ。

![]() これらは、あらかじめマイクロビットのライブラリの中に組み込まれているのだ。
これらは、あらかじめマイクロビットのライブラリの中に組み込まれているのだ。
![]() サンプルプログラムの2行目で読み込むやつですね。
サンプルプログラムの2行目で読み込むやつですね。
- 2行目 from microbit import *
![]() その通り。よく覚えていたね。
その通り。よく覚えていたね。
![]() 「BBC micro:bit MicroPython documentation」によると、オリジナルのイメージの表示やアニメーションの表示もできるみたいですね。
「BBC micro:bit MicroPython documentation」によると、オリジナルのイメージの表示やアニメーションの表示もできるみたいですね。
![]() 今回は、ここまでにしておくが、いずれ紹介したいと思う。
今回は、ここまでにしておくが、いずれ紹介したいと思う。
音楽の演奏
![]() 「BBC micro:bit MicroPython documentation」に「MUSIC」という項目がありますね。
「BBC micro:bit MicroPython documentation」に「MUSIC」という項目がありますね。
![]() うむ。音楽を鳴らすことができるようだね。
うむ。音楽を鳴らすことができるようだね。
![]() スピーカーをつなげ、と書いてありますが・・・
スピーカーをつなげ、と書いてありますが・・・
![]() ガホーン!ここに用意してあるのだ。ミノムシクリップのついたケーブルもあるぞ。
ガホーン!ここに用意してあるのだ。ミノムシクリップのついたケーブルもあるぞ。

![]() 用意がいいですね。さっそくつないでみましょう。
用意がいいですね。さっそくつないでみましょう。
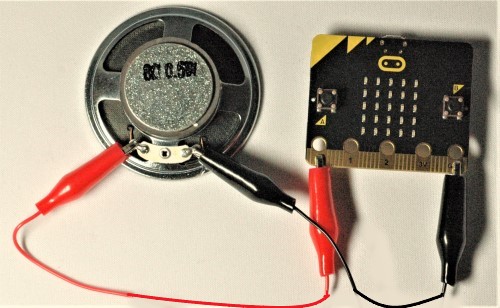
![]() マイクロビットのGNDピン(「GND」と書かれた端子)と0ピン(「0」と書かれた端子)を、ミノムシクリップのついたケーブルでスピーカーにつなぐのだ。
マイクロビットのGNDピン(「GND」と書かれた端子)と0ピン(「0」と書かれた端子)を、ミノムシクリップのついたケーブルでスピーカーにつなぐのだ。

![]() ちなみに「GND」はグランドと読む。乾電池のマイナス側と思ってもらえればよい。
ちなみに「GND」はグランドと読む。乾電池のマイナス側と思ってもらえればよい。
![]() そしてサンプルプログラムを次のように修正してみてくれたまえ。
そしてサンプルプログラムを次のように修正してみてくれたまえ。
- 1行目 #Add your Python code here. E. g.
- 2行目 from microbit import *
- 3行目 import music
- 4行目
- 5行目 while True:
- 6行目 display.scroll(‘Hello, World!’)
- 7行目 display.show(Image.HEART)
- 8行目 music.play(music.DADADADUM)
- 9行目 sleep(2000)
![]() 3行目と8行目が修正箇所ですね。3行目は、「import」なので、音楽のライブラリを組み込む?
3行目と8行目が修正箇所ですね。3行目は、「import」なので、音楽のライブラリを組み込む?
![]() その通り、よく覚えていたね。
その通り、よく覚えていたね。
![]() 8行目は「music」で「play」なので、演奏ですか?
8行目は「music」で「play」なので、演奏ですか?
![]() ィエ~ス、この辺りの話は、第7話「関数ってなんだろう」でやったところだね。
ィエ~ス、この辺りの話は、第7話「関数ってなんだろう」でやったところだね。
![]() やったぁ。じゃあ、さっそく動かしてみましょう。「ダ ダ ダ ドゥ~ン」
やったぁ。じゃあ、さっそく動かしてみましょう。「ダ ダ ダ ドゥ~ン」
![]() ベートーベンの運命ですね。
ベートーベンの運命ですね。
![]() 「music.DADADADUM」はマイクロビット用のライブラリに用意された曲のデータなのだ。
「music.DADADADUM」はマイクロビット用のライブラリに用意された曲のデータなのだ。
![]() 自分で曲のデータを作ることは出来るのですか?
自分で曲のデータを作ることは出来るのですか?
![]() ウム、可能だ。曲のデータの作り方は、【マイクロビット入門】(13)並んだデータを扱ってみよう。(「配列」とは?)でも説明しているのだ。
ウム、可能だ。曲のデータの作り方は、【マイクロビット入門】(13)並んだデータを扱ってみよう。(「配列」とは?)でも説明しているのだ。
![]() オリジナルの曲を演奏させてみるのも楽しそうですね。
オリジナルの曲を演奏させてみるのも楽しそうですね。
入出力端子
![]() そして、入出力端子の機能だ。これは重要な機能なので、しっかり理解してくれたまえ。
そして、入出力端子の機能だ。これは重要な機能なので、しっかり理解してくれたまえ。
![]() え、重要?・・・そもそも「入出力」って、どういうことですか?
え、重要?・・・そもそも「入出力」って、どういうことですか?
![]() 「入出力」とは、「入力」と「出力」をまとめた言葉だ。
「入出力」とは、「入力」と「出力」をまとめた言葉だ。
![]() 「入力」と「出力」ですか?何かが出たり入ったりするのですか?
「入力」と「出力」ですか?何かが出たり入ったりするのですか?
![]() その通り。マイクロビットの外部から「True」または「False」の値が入ってくるのが「入力」、マイクロビットの外に「True」または「False」の値を出すのが「出力」なのだ。
その通り。マイクロビットの外部から「True」または「False」の値が入ってくるのが「入力」、マイクロビットの外に「True」または「False」の値を出すのが「出力」なのだ。
![]() 「True」とか「False」って、第5話「それって本当?それとも嘘?」に出てきたやつですね。
「True」とか「False」って、第5話「それって本当?それとも嘘?」に出てきたやつですね。
![]() でも、「True」や「False」の値が入ってくるって、どうやってやるのですか?
でも、「True」や「False」の値が入ってくるって、どうやってやるのですか?
![]() 端子の電圧が0Vなら「False」,そうでなければ「True」ということになるのだ。
端子の電圧が0Vなら「False」,そうでなければ「True」ということになるのだ。
![]() なるほど!
なるほど!
入力端子の例
![]() まずは、「入力」から試してみよう。「BBC micro:bit MicroPython documentation」のサンプルを見てみよう。
まずは、「入力」から試してみよう。「BBC micro:bit MicroPython documentation」のサンプルを見てみよう。
- 1行目 from microbit import *
- 2行目
- 3行目 while True:
- 4行目 if pin0.is_touched():
- 5行目 display.show(Image.HAPPY)
- 6行目 else:
- 7行目 display.show(Image.SAD)
![]() 「BBC micro:bit MicroPython documentation」には、GNDピンを片方の手の指で触った状態で、別の手で0ピンを触ると、LED表示が「HAPPY」の状態に、触っていない状態では「SAD」の状態になると書いてある。
「BBC micro:bit MicroPython documentation」には、GNDピンを片方の手の指で触った状態で、別の手で0ピンを触ると、LED表示が「HAPPY」の状態に、触っていない状態では「SAD」の状態になると書いてある。


![]() やってみます。「Flash」して・・・GNDピンを触って、0ピンを触ると、あ、変わった!
やってみます。「Flash」して・・・GNDピンを触って、0ピンを触ると、あ、変わった!
(反応が悪いときは、ミノムシクリップのケーブルを使ってみて。片方をGNDピンにつないで、もう一方で0ピンを触ってみてね。)
![]() 4行目の「if pin0.is_touched():」が入力の部分なのだ。is_touched()によって0ピンが触られたかどうかを調べることができる。
4行目の「if pin0.is_touched():」が入力の部分なのだ。is_touched()によって0ピンが触られたかどうかを調べることができる。
![]() 0ピンが触れたかどうかを調べる?どういうことですか?
0ピンが触れたかどうかを調べる?どういうことですか?
![]() GNDピンと0ピンを触ることで、0ピンの電圧が0Vとなる。すると、is_touched()が「True」を返すのだ。
GNDピンと0ピンを触ることで、0ピンの電圧が0Vとなる。すると、is_touched()が「True」を返すのだ。
![]() 触られていないときは「False」を返すのですか?
触られていないときは「False」を返すのですか?
![]() その通り。測ってみたら、触られていないときは、だいたい1.5Vぐらいだったぞ。
その通り。測ってみたら、触られていないときは、だいたい1.5Vぐらいだったぞ。
![]() 4行目の「if pin0.is_touched():」のis_touched()が「True」になったり「False」になったりするわけですね。
4行目の「if pin0.is_touched():」のis_touched()が「True」になったり「False」になったりするわけですね。
![]() ・・・ということは、触られると「True」になって、5行目が実行されるのですか?
・・・ということは、触られると「True」になって、5行目が実行されるのですか?
![]() 正解!その通りだ!「if」については、第9話「ボタンで動きを変えてみよう。」で詳しく説明しているので、よくわからなければこちらも読んでみてくれたまえ。
正解!その通りだ!「if」については、第9話「ボタンで動きを変えてみよう。」で詳しく説明しているので、よくわからなければこちらも読んでみてくれたまえ。
![]() 6行目に「else:」というのがありますが、これは何ですか?
6行目に「else:」というのがありますが、これは何ですか?
![]() これは、4行目とセットになった文だ。0ピンが触られていないときは「else:」以降のブロックが実行されることになっているのだ。
これは、4行目とセットになった文だ。0ピンが触られていないときは「else:」以降のブロックが実行されることになっているのだ。
![]() つまり、0ピンが触られると5行目が、触られていないと7行目が実行される、ということで良いですか?
つまり、0ピンが触られると5行目が、触られていないと7行目が実行される、ということで良いですか?
![]() そのとおり!0ピンが触られると、電圧が変化して0Vになる。マイクロビットはこれを感じ取ることができるのだ。
そのとおり!0ピンが触られると、電圧が変化して0Vになる。マイクロビットはこれを感じ取ることができるのだ。
![]() そういうことかぁ・・・
そういうことかぁ・・・
出力端子の例
![]() 次は、「出力」を試してみよう。「BBC micro:bit MicroPython documentation」の出力端子のサンプルプログラムを見てみよう。
次は、「出力」を試してみよう。「BBC micro:bit MicroPython documentation」の出力端子のサンプルプログラムを見てみよう。
- 1行目 from microbit import *
- 2行目
- 3行目 while True:
- 4行目 pin0.write_digital(1)
- 5行目 sleep(20)
- 6行目 pin0.write_digital(0)
- 7行目 sleep(480)
![]() このサンプルプログラムは、ブザーを鳴らすためのものだ。あいにく手元にブザーがないが、代わりにLEDがあったぞ。LEDを点滅させるようにするため、次のように修正してみた。
このサンプルプログラムは、ブザーを鳴らすためのものだ。あいにく手元にブザーがないが、代わりにLEDがあったぞ。LEDを点滅させるようにするため、次のように修正してみた。
- 1行目 from microbit import *
- 2行目
- 3行目 while True:
- 4行目 pin0.write_digital(1)
- 5行目 sleep(1000)
- 6行目 pin0.write_digital(0)
- 7行目 sleep(1000)
![]() (なぜLEDが?・・・)ところで、4行目に「pin0.write_digital(1)」とありますが・・・
(なぜLEDが?・・・)ところで、4行目に「pin0.write_digital(1)」とありますが・・・
![]() これは、0ピンをON/OFFさせるための文だ。「write_digital」関数の引数に1をセットすることで、0ピンが「True」、すなわち「ON」の状態となる。
これは、0ピンをON/OFFさせるための文だ。「write_digital」関数の引数に1をセットすることで、0ピンが「True」、すなわち「ON」の状態となる。
![]() 「ON」の状態ですか?
「ON」の状態ですか?
![]() ィエ~ス。測ってみたら、2Vの電圧が出力されていたぞ。
ィエ~ス。測ってみたら、2Vの電圧が出力されていたぞ。
![]() そうなんだ・・・じゃぁ、引数に0をセットすると0Vで「OFF」ってことですか?
そうなんだ・・・じゃぁ、引数に0をセットすると0Vで「OFF」ってことですか?
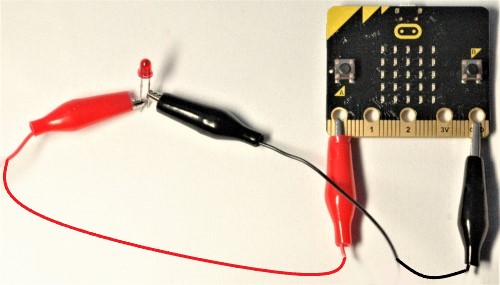
![]() その通り!では、動かす準備として、マイクロビットにLEDをつないでみよう。
その通り!では、動かす準備として、マイクロビットにLEDをつないでみよう。
![]() どうすればいいのですか?
どうすればいいのですか?
![]() マイクロビットにスピーカーをつないだ時に使用したミノムシクリップを使ってみよう。
マイクロビットにスピーカーをつないだ時に使用したミノムシクリップを使ってみよう。

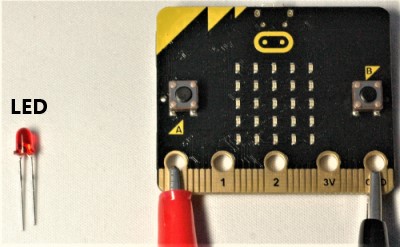
![]() LEDには、2本の端子が付いている。2本のうち、片方が長い。
LEDには、2本の端子が付いている。2本のうち、片方が長い。
![]() 確かに、長さが違う針金が2本ついてますね。
確かに、長さが違う針金が2本ついてますね。
![]() (はりがね!・・・まぁいいか。)長い方を「アノード」、短い方を「カソード」と呼ぶ。
(はりがね!・・・まぁいいか。)長い方を「アノード」、短い方を「カソード」と呼ぶ。
![]() (うーん、ややこしい名前が付いているなぁ。)
(うーん、ややこしい名前が付いているなぁ。)
![]() 「アノード」(長い方)を+に、「カソード」(短い方)をGND(グランド)に接続すると光るのだ。
「アノード」(長い方)を+に、「カソード」(短い方)をGND(グランド)に接続すると光るのだ。
![]() 電流がプラスから「アノード」を通って、「あのー」って言いながら入ってくるわけですね!
電流がプラスから「アノード」を通って、「あのー」って言いながら入ってくるわけですね!
![]() (それで覚えられるなら、まぁいいか。)今回の場合は、「アノード」を0ピンに、「カソード」をGNDピンに接続すればよい。
(それで覚えられるなら、まぁいいか。)今回の場合は、「アノード」を0ピンに、「カソード」をGNDピンに接続すればよい。

![]() 0ピンがONの場合は2Vの電圧がかかって、LEDが光る。OFFの場合は0VとなるのでLEDは消えるのだ。
0ピンがONの場合は2Vの電圧がかかって、LEDが光る。OFFの場合は0VとなるのでLEDは消えるのだ。
![]() やってみます。「Flash」・・・おお、LEDが点滅しましたよ!
やってみます。「Flash」・・・おお、LEDが点滅しましたよ!
![]() 次回以降で、この仕組みを使って何かを動かしてみようじゃないか。
次回以降で、この仕組みを使って何かを動かしてみようじゃないか。
![]() 楽しくなってきましたね!ィヤッホー!
楽しくなってきましたね!ィヤッホー!
今回のまとめ
![]() 今回のまとめ、いってみよう。
今回のまとめ、いってみよう。
- 25個のLEDを用いて様々なイメージを表示できる。
- スピーカーをつなげば、音楽を鳴らすことができる。
- 3つの入出力端子で信号を入力したり出力したりすることができる。
- 「if」と「else」をセットで使うことで、より複雑な条件文を作成することができる。
- 「BBC micro:bit MicroPython documentation」で各種の機能を調べることができる。
| 英語版: | https://microbit-micropython.readthedocs.io/en/latest/ |
| 日本語版: | https://microbit-micropython.readthedocs.io/ja/latest/index.html |
![]() LED、スピーカー、ミノムシクリップは、ホームセンターにも売ってるところがあるみたいですね。
LED、スピーカー、ミノムシクリップは、ホームセンターにも売ってるところがあるみたいですね。
![]() 次回以降で、より具体的にいろいろなものを作っていくことにするョ。
次回以降で、より具体的にいろいろなものを作っていくことにするョ。
![]() 次回をお楽しみに~!
次回をお楽しみに~!
つづく




コメント