![]() 今回は「ticks_ms()」や「ticks_us()」について見ていこう。
今回は「ticks_ms()」や「ticks_us()」について見ていこう。
![]() 時間を扱うライブラリ「utime」に含まれているのでしたね?
時間を扱うライブラリ「utime」に含まれているのでしたね?
![]() うむ!その通りだ!「utime」には、他にも関数が含まれている。「utime」について調べてみようと思うのだ。
うむ!その通りだ!「utime」には、他にも関数が含まれている。「utime」について調べてみようと思うのだ。
![]() 調べるだけですか?せっかくなので、「utime」を使って何か作ってみませんか?
調べるだけですか?せっかくなので、「utime」を使って何か作ってみませんか?
![]() それはいい考えだね!何がいいかな・・・。
それはいい考えだね!何がいいかな・・・。
![]() キッチンタイマーとか、いかがでしょうか?
キッチンタイマーとか、いかがでしょうか?
![]() いいね、それ!では、行ってみよ~ゥ!
いいね、それ!では、行ってみよ~ゥ!
utimeについて調べる。
![]() さっそく「utime」について調べましょう。マイクロビットの機能について調べるときは、
さっそく「utime」について調べましょう。マイクロビットの機能について調べるときは、
「BBC micro:bit MicroPython documentation」
英語版:https://microbit-micropython.readthedocs.io/en/latest/
日本語版:https://microbit-micropython.readthedocs.io/ja/latest/index.html
![]() を見ればよいのでしたね。
を見ればよいのでしたね。
![]() その通りだ。いろいろな機能が関数として用意されているね。
その通りだ。いろいろな機能が関数として用意されているね。
| 関数名 | 機能 |
| utime.sleep(seconds) | secondsで指定された秒の間、何もしないで待つ。 |
| utime.sleep_ms(ms) | msで指定されたミリ秒の間、何もしないで待つ。 |
| utime.sleep_us(us) | usで指定されたマイクロ秒の間、何もしないで待つ。 |
| utime.ticks_ms() | 現在をミリ秒であらわす値(ticks)を得る。 |
| utime.ticks_us() | 現在をマイクロ秒であらわす値(ticks)を得る。 |
| utime.ticks_add(ticks, delta) | ticksにdeltaを足す。 |
| utime.ticks_diff(ticks1, ticks2) | 2つのticksの差を計算する。 |
![]() なんか、いきなり「ticks」というのが出てくるんですけど、これは何ですか?
なんか、いきなり「ticks」というのが出てくるんですけど、これは何ですか?
![]() 「ticks」は、時間を表す値なのだが、この説明では具体的にどういうことなのか分からないね。
「ticks」は、時間を表す値なのだが、この説明では具体的にどういうことなのか分からないね。
![]() さっぱり分っかりませ~ん。
さっぱり分っかりませ~ん。
![]() なので、この「ticks」がどんな値なのかを探ってみることにしよう。
なので、この「ticks」がどんな値なのかを探ってみることにしよう。
![]() おお、「探る」のですね!なんか、探検隊っぽくなってきましたね。
おお、「探る」のですね!なんか、探検隊っぽくなってきましたね。
![]() よし、行くぞ、赤トマト隊員!(そういえば、「マイクロビット探検隊」という設定だったような・・・)
よし、行くぞ、赤トマト隊員!(そういえば、「マイクロビット探検隊」という設定だったような・・・)
![]() 了解です!
了解です!
「ticks」について調べる。(ミリ秒)
![]() 例えば「ticks_ms()」の説明に「現在をミリ秒であらわす値」とありますが・・・
例えば「ticks_ms()」の説明に「現在をミリ秒であらわす値」とありますが・・・
![]() どんな値なのかをマイクロビットに表示させてみよう。まずは、「ticks_ms()」で得られる値が1秒間でどのように変化するかを調べてみる。そのために、次のようなプログラムを作ってみた。
どんな値なのかをマイクロビットに表示させてみよう。まずは、「ticks_ms()」で得られる値が1秒間でどのように変化するかを調べてみる。そのために、次のようなプログラムを作ってみた。
- 1行目 import utime
- 2行目 from microbit import *
- 3行目
- 4行目 time1 = 0
- 5行目 time2 = 0
- 6行目
- 7行目 while True:
- 8行目 if button_a.get_presses():
- 9行目 time1 = utime.ticks_ms()
- 10行目 utime.sleep(1)
- 11行目 time2 = utime.ticks_ms()
- 12行目 display.scroll(time1)
- 13行目 if button_b.get_presses():
- 14行目 display.scroll(time2)
![]() 8行目から12行目では、「Aボタン」を押した場合の動きを記述している。
8行目から12行目では、「Aボタン」を押した場合の動きを記述している。
- 8行目 if button_a.get_presses():
- 9行目 time1 = utime.ticks_ms()
- 10行目 utime.sleep(1)
- 11行目 time2 = utime.ticks_ms()
- 12行目 display.scroll(time1)
![]() 9行目で「ticks_ms()」で得られる値を「time1」に格納し、10行目で1秒間待ち、11行目で「ticks_ms()」で得られる値を「time2」に格納する。
9行目で「ticks_ms()」で得られる値を「time1」に格納し、10行目で1秒間待ち、11行目で「ticks_ms()」で得られる値を「time2」に格納する。
![]() そして、12行目で「time1」に格納された値を表示する。
そして、12行目で「time1」に格納された値を表示する。
![]() 「time2」の値はどうやって見るのですか?
「time2」の値はどうやって見るのですか?
![]() 「Bボタン」を押すのだ。13行目から14行目に、「Bボタン」を押すと「time2」を表示する部分が記述されているのだ。
「Bボタン」を押すのだ。13行目から14行目に、「Bボタン」を押すと「time2」を表示する部分が記述されているのだ。
- 13行目 if button_b.get_presses():
- 14行目 display.scroll(time2)
![]() そうすると、1秒間で「ticks_ms()」で得られる値がどうなるかが分かるってわけですね?
そうすると、1秒間で「ticks_ms()」で得られる値がどうなるかが分かるってわけですね?
![]() そうなのよ!では、さっそく動かしてみてごらん。
そうなのよ!では、さっそく動かしてみてごらん。
![]() 分かりました、動かしてみます!ロードして、ボタンを押して・・・あぁ、数字が・・・
分かりました、動かしてみます!ロードして、ボタンを押して・・・あぁ、数字が・・・
![]() スクロールする数字を読むのは大変ですね。
スクロールする数字を読むのは大変ですね。
![]() うむ。ご苦労様。表示された値を並べてみよう。
うむ。ご苦労様。表示された値を並べてみよう。
| 開始 | 終了 | 差 | |
| 1回目 | 1501 | 2501 | 1000 |
| 2回目 | 14267 | 15267 | 1000 |
![]() 差の部分が1秒間に相当する「ticks」なのだが・・・
差の部分が1秒間に相当する「ticks」なのだが・・・
![]() 「1000」ですね。「1000ミリ秒」すなわち1秒、ということですね!
「1000」ですね。「1000ミリ秒」すなわち1秒、ということですね!
「ticks」について調べる。(マイクロ秒)
![]() 次は「ticks_us()」で得られる値が1秒間でどのように変化するかを調べてみよう。先ほどのプログラムを次のように改造したのだ。
次は「ticks_us()」で得られる値が1秒間でどのように変化するかを調べてみよう。先ほどのプログラムを次のように改造したのだ。
- 1行目 import utime
- 2行目 from microbit import *
- 3行目
- 4行目 time1 = 0
- 5行目 time2 = 0
- 6行目
- 7行目 while True:
- 8行目 if button_a.get_presses():
- 9行目 time1 = utime.ticks_us()
- 10行目 utime.sleep(1)
- 11行目 time2 = utime.ticks_us()
- 12行目 display.scroll(time1)
- 13行目 if button_b.get_presses():
- 14行目 display.scroll(time2)
![]() 「ticks_ms()」の部分を「ticks_us()」に変えたのですね。では、さっそくやってみます。
「ticks_ms()」の部分を「ticks_us()」に変えたのですね。では、さっそくやってみます。
![]() さっきより数字が長い~。ヒ~~。
さっきより数字が長い~。ヒ~~。
| 開始 | 終了 | 差 | |
| 1回目 | 1821758 | 2826430 | 1004672 |
| 2回目 | 18243692 | 19251735 | 1008043 |
![]() 差の部分が1秒間の「ticks」でしたね。なんか、微妙な数値ですよ。
差の部分が1秒間の「ticks」でしたね。なんか、微妙な数値ですよ。
![]() ウム、1回目は「1004672マイクロ秒」すなわち1.004672秒、2回目は「1008043マイクロ秒」で、1.008043秒ということになるね。
ウム、1回目は「1004672マイクロ秒」すなわち1.004672秒、2回目は「1008043マイクロ秒」で、1.008043秒ということになるね。
![]() 「ticks_us()」で1秒を測ると、微妙に誤差が出る、ということのようだね。測る時間に応じて「ticks_ms()」と「ticks_us()」を使い分けるとよさそうだね。
「ticks_us()」で1秒を測ると、微妙に誤差が出る、ということのようだね。測る時間に応じて「ticks_ms()」と「ticks_us()」を使い分けるとよさそうだね。
「ticks」のまとめ
![]() これまでのところをまとめると、次のようなことが言えそうだね。
これまでのところをまとめると、次のようなことが言えそうだね。
- マイクロビットの「ticks」はミリ秒とマイクロ秒のものが用意されている。
- 「ticks」の値が何ミリ秒、何マイクロ秒かを表している。
- 測る時間の長さによって使い分けるとよい。
![]() 同じ「ticks」でも、表しているものが違うのですね。
同じ「ticks」でも、表しているものが違うのですね。
![]() プログラムを作るときには、どちらの「ticks」を使っているのか気を付けた方が良さそうだね。
プログラムを作るときには、どちらの「ticks」を使っているのか気を付けた方が良さそうだね。
どんなキッチンタイマーを作るか決める。
![]() 「ticks」について調べたし、次はキッチンタイマーを作るのですね!さっそくパイソンエディタを開いて・・・
「ticks」について調べたし、次はキッチンタイマーを作るのですね!さっそくパイソンエディタを開いて・・・

![]() どうすればいいのだろう???
どうすればいいのだろう???
![]() いやいや、いきなりプログラムを作るのは無理というものだ。
いやいや、いきなりプログラムを作るのは無理というものだ。
![]() では、どうすればよいのですか?
では、どうすればよいのですか?
![]() どんなプログラムを作るのかを、具体的に考えておくのだ。飛行機のプロペラでは、最初のバージョンはどんなプログラムだったかを覚えているかい?
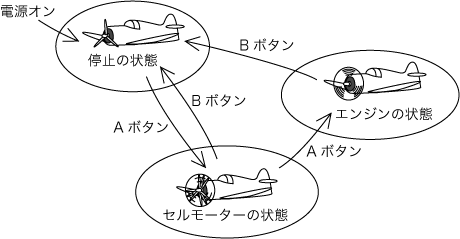
どんなプログラムを作るのかを、具体的に考えておくのだ。飛行機のプロペラでは、最初のバージョンはどんなプログラムだったかを覚えているかい?
![]() ええと、「Aボタン」で 「ギュイギュイギュイ」 となって、もう一回「Aボタン」で 「バウゥ~~ン!」 となって、「Bボタン」で止まる、でしたっけ?
ええと、「Aボタン」で 「ギュイギュイギュイ」 となって、もう一回「Aボタン」で 「バウゥ~~ン!」 となって、「Bボタン」で止まる、でしたっけ?

![]() 「ギュイギュイギュイ」はセルモータの状態で、「バウゥ~~ン!」はエンジンに状態だね。
「ギュイギュイギュイ」はセルモータの状態で、「バウゥ~~ン!」はエンジンに状態だね。
![]() ハイ、ソウデス。
ハイ、ソウデス。
![]() 同じように、マイクロビットにどういう動きをさせればキッチンタイマーになるかを考えてみよう。
同じように、マイクロビットにどういう動きをさせればキッチンタイマーになるかを考えてみよう。
![]() キッチンタイマーには、ボタンが三つついてますね!マイクロビットには二つしかない・・・
キッチンタイマーには、ボタンが三つついてますね!マイクロビットには二つしかない・・・

![]() 大丈夫だョ、赤トマト君!マイクロビットには、回路を追加することができるからね。
大丈夫だョ、赤トマト君!マイクロビットには、回路を追加することができるからね。
![]() そうでした!それで、モーターも動かせましたね!
そうでした!それで、モーターも動かせましたね!
![]() で、各ボタンと動きの関係は、というと・・・
で、各ボタンと動きの関係は、というと・・・
- 「分」ボタンで分を設定する。
- 「秒」ボタンで秒を設定する。
- 「スタート/ストップ」ボタンでカウントダウンを開始、中止する。
- 設定した時間(分:秒)が「00:00」になったら音が鳴る。
- 「分」ボタンと「秒」ボタンを同時に押すと、時間(分:秒)が「00:00」にクリアされる。
![]() といったところだね。
といったところだね。
![]() な、な、なるほど。結構大変化かも、ですね。(こんなにたくさんの動きを作れるのだろうか?)
な、な、なるほど。結構大変化かも、ですね。(こんなにたくさんの動きを作れるのだろうか?)
![]() まぁ、ひとつづつ順に作っていこうじゃないか。
まぁ、ひとつづつ順に作っていこうじゃないか。
![]() あと、数字も四つ表示できないと・・・これは、流して表示すればいいのかな。
あと、数字も四つ表示できないと・・・これは、流して表示すればいいのかな。
![]() ちょっと不便だけど、それでやってみよう!
ちょっと不便だけど、それでやってみよう!
プラモは?というと
![]() で、これもプラモと絡めるのですか?なにか動かしたり、光らせたりできると面白くないですか?
で、これもプラモと絡めるのですか?なにか動かしたり、光らせたりできると面白くないですか?
![]() おお、それはいい。何がいいかな・・・
おお、それはいい。何がいいかな・・・
![]() ポケモンの目を光らせる、というのはどうでしょう?
ポケモンの目を光らせる、というのはどうでしょう?
![]() ちょうどここに、こんなものが・・・
ちょうどここに、こんなものが・・・

 ゲンゲロゲ~~!
ゲンゲロゲ~~!
まとめ
![]() 今回のまとめデ~ス
今回のまとめデ~ス
- 「ticks」には、ミリ秒用とマイクロ秒用の2種類がある。
- 測る時間の長さに応じて「ticks」を使い分けるとよい。
- プログラムを作る前に、どんなものを作るかをまとめよう。
![]() ところで、マイクロビットの新しいバージョンが発売されているようですよ!
ところで、マイクロビットの新しいバージョンが発売されているようですよ!
![]() うむ。買ってきて使ってみたいのだが、お小遣いが足りなくて・・・
うむ。買ってきて使ってみたいのだが、お小遣いが足りなくて・・・
![]() お小遣いがたまるまで、もう少し待っていてくれたまえ!
お小遣いがたまるまで、もう少し待っていてくれたまえ!
![]() それは楽しみですね。次回はキッチンタイマーか、マイクロビットの新バージョンか???
それは楽しみですね。次回はキッチンタイマーか、マイクロビットの新バージョンか???
![]() お楽しみに~~!
お楽しみに~~!
つづく




コメント