![]() 赤トマト君、条件分岐とは何かわかるかな?
赤トマト君、条件分岐とは何かわかるかな?
![]() 条件分岐・・・「if」文のことですね?
条件分岐・・・「if」文のことですね?
![]() ウム。今回は、「if」文に「else」文などを組み合わせて、より複雑な条件分岐のプログラムを作ってみるよ。
ウム。今回は、「if」文に「else」文などを組み合わせて、より複雑な条件分岐のプログラムを作ってみるよ。
![]() 「if」文を使いこなす、というわけですね!
「if」文を使いこなす、というわけですね!
「if」文と組み合わせて使う文
![]() 今回解説するのは、以下の3つの文だ。これらを「if」文と組み合わせて使うことで、より複雑な条件分岐を実現することができる。
今回解説するのは、以下の3つの文だ。これらを「if」文と組み合わせて使うことで、より複雑な条件分岐を実現することができる。
| 文 | 流れ |
| else | 条件が成り立たなかった場合の動作を追加する。 |
| elif | 条件が成り立たなかった場合に、別の条件分岐を追加する。 |
| pass | 条件が成立した場合に行うべき動作が何もないことを表す。 |
![]() 「else」文は前回のループでも出てきましたね?ループが終わった後に動きを追加するヤツだったような・・・。
「else」文は前回のループでも出てきましたね?ループが終わった後に動きを追加するヤツだったような・・・。
![]() よく覚えていたね、その通りだ!この「else」文を「if」文と組み合わせて使うと、「if」文の条件が成り立たなかった場合の動作を追加することができるのだ。
よく覚えていたね、その通りだ!この「else」文を「if」文と組み合わせて使うと、「if」文の条件が成り立たなかった場合の動作を追加することができるのだ。
![]() 分かったような気がしますが、いまいちピンとこないですね。
分かったような気がしますが、いまいちピンとこないですね。
![]() ビ、ビミョーなことを言うね?とにかく、具体例で確認してみよう。
ビ、ビミョーなことを言うね?とにかく、具体例で確認してみよう。
「else」文でボタンが押されていないときの動作を加える。
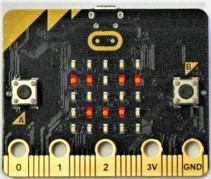
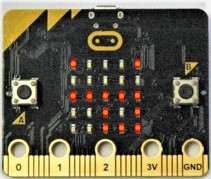
![]() 次のプログラムは、マイクロビットのLED表示部にイメージを表示するものだ。普段は「Asleep」が表示されるが、Aボタンが押されている間は「Happy」が表示されるのだ。
次のプログラムは、マイクロビットのLED表示部にイメージを表示するものだ。普段は「Asleep」が表示されるが、Aボタンが押されている間は「Happy」が表示されるのだ。
プログラム1
- 1行目 from microbit import *
- 2行目
- 3行目 while True:
- 4行目 if button_a.is_pressed():
- 5行目 display.show(Image.HAPPY)
- 6行目 else:
- 7行目 display.show(Image.ASLEEP)
![]() なんか、見覚えがあるようなプログラムですね。マイクロビットで動かしてみます。・・・「Asleep」のイメージが表示されました!
なんか、見覚えがあるようなプログラムですね。マイクロビットで動かしてみます。・・・「Asleep」のイメージが表示されました!

![]() Aボタンを押し続けるとどうなるかな?
Aボタンを押し続けるとどうなるかな?
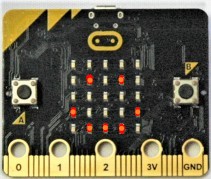
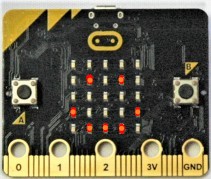
![]() やってみます。・・・「Happy」が表示されますね。
やってみます。・・・「Happy」が表示されますね。

![]() Aボタンを離すと・・・「Asleep」に戻った。
Aボタンを離すと・・・「Asleep」に戻った。
![]() プログラムを見てみよう。4行目の「if」文でAボタンが押されているかどうかを判定している。押されている間は「if」文の条件が成り立つので、「if」文に続くブロックが実行されるのだ。
プログラムを見てみよう。4行目の「if」文でAボタンが押されているかどうかを判定している。押されている間は「if」文の条件が成り立つので、「if」文に続くブロックが実行されるのだ。
- 4行目 if button_a.is_pressed():
- 5行目 display.show(Image.HAPPY)
- 6行目 else:
- 7行目 display.show(Image.ASLEEP)
![]() 今回のプログラムの場合は、5行目が実行されて「Happy」が表示されるのですね。
今回のプログラムの場合は、5行目が実行されて「Happy」が表示されるのですね。
![]() ウム。そして、成り立たない場合は6行目の「else」文に続くブロックが実行されるのだ。
ウム。そして、成り立たない場合は6行目の「else」文に続くブロックが実行されるのだ。
![]() と、いうことは、7行目が実行されて「Asleep」が表示されるということか・・・
と、いうことは、7行目が実行されて「Asleep」が表示されるということか・・・
![]() そうか、思い出した。ボタンの回で出てきたプログラムとほとんど同じですね!
そうか、思い出した。ボタンの回で出てきたプログラムとほとんど同じですね!
「elif」文で条件を追加する。
![]() 先ほどのプログラムに、Bボタンが押さているときの動作を追加してみたのだ。
先ほどのプログラムに、Bボタンが押さているときの動作を追加してみたのだ。
プログラム2
- 1行目 from microbit import *
- 2行目
- 3行目 while True:
- 4行目 if button_a.is_pressed():
- 5行目 display.show(Image.HAPPY)
- 6行目 elif button_b.is_pressed():
- 7行目 display.show(Image.SILLY)
- 8行目 else:
- 9行目 display.show(Image.ASLEEP)
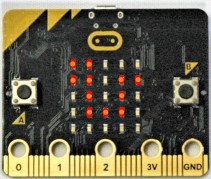
![]() 早速動かしてみます。・・・Bボタンを押したままにすると・・・「Silly」が表示された!
早速動かしてみます。・・・Bボタンを押したままにすると・・・「Silly」が表示された!

![]() プログラムはどうなっているかというと・・・最初に出てきた「プログラム1」に、6行目と7行目が追加されていますね。
プログラムはどうなっているかというと・・・最初に出てきた「プログラム1」に、6行目と7行目が追加されていますね。
- 4行目 if button_a.is_pressed():
- 5行目 display.show(Image.HAPPY)
- 6行目 elif button_b.is_pressed():
- 7行目 display.show(Image.SILLY)
- 8行目 else:
- 9行目 display.show(Image.ASLEEP)
![]() その通りだ。6行目に「elif」文を追加してある。これは、4行目の「if」文が成り立たなかった場合に判定される条件文なのだ。
その通りだ。6行目に「elif」文を追加してある。これは、4行目の「if」文が成り立たなかった場合に判定される条件文なのだ。
![]() と、言いますと・・・?
と、言いますと・・・?
![]() まず、4行目の「if」文が判定される。この「if」文の条件が成り立つ場合は、「if」文に続くブロックが実行される。
まず、4行目の「if」文が判定される。この「if」文の条件が成り立つ場合は、「if」文に続くブロックが実行される。
![]() フムフム。
フムフム。
![]() 4行目の「if」文が成り立たなかった場合は、6行目の「elif」文の判定が行われる。条件が成り立てば「elif」文以降のブロックが実行される。
4行目の「if」文が成り立たなかった場合は、6行目の「elif」文の判定が行われる。条件が成り立てば「elif」文以降のブロックが実行される。
![]() そして、そして・・・
そして、そして・・・
![]() 6行目の「elif」文も成り立たない場合は、8行目の「else」文以降のブロックが実行される、というわけなのだ。
6行目の「elif」文も成り立たない場合は、8行目の「else」文以降のブロックが実行される、というわけなのだ。
![]() ナ~るほど。
ナ~るほど。
「if」文、「elif」文、「else」文の優先順位
![]() ところで、先ほどの「プログラム2」を動かしているときに、AボタンとBボタンを同時に押すとどうなるかわかるかな?
ところで、先ほどの「プログラム2」を動かしているときに、AボタンとBボタンを同時に押すとどうなるかわかるかな?
![]() えぇっ、そんなことしていいんですか?いいんなら、やっちゃいますよー。
えぇっ、そんなことしていいんですか?いいんなら、やっちゃいますよー。
![]() Aボタンを押したままにして、Bボタンを押すと・・・「Happy」が表示されたまま、何も変わらないですね。
Aボタンを押したままにして、Bボタンを押すと・・・「Happy」が表示されたまま、何も変わらないですね。

![]() では、ボタンを押す順番を変えてみよう。先にBボタンを押したままにして、Aボタンを押すとどうなるかな?
では、ボタンを押す順番を変えてみよう。先にBボタンを押したままにして、Aボタンを押すとどうなるかな?
![]() Bボタンを押したままにすると、「Silly」が表示されて・・・
Bボタンを押したままにすると、「Silly」が表示されて・・・

![]() Bボタンを押したままAボタンを押すと・・・「Happy」が表示された!
Bボタンを押したままAボタンを押すと・・・「Happy」が表示された!

![]() なんか、Aボタンが優先されていますね。これは、いったい、どういうことなのだろうか・・・・
なんか、Aボタンが優先されていますね。これは、いったい、どういうことなのだろうか・・・・
![]() ポイントは、「プログラムは先に書かれたものから順に実行される」ということだ。(「先」というのは「行番号が少ない」ということだ。)プログラムを見ながらこの動きを考えてみよう。
ポイントは、「プログラムは先に書かれたものから順に実行される」ということだ。(「先」というのは「行番号が少ない」ということだ。)プログラムを見ながらこの動きを考えてみよう。
- 3行目 while True:
- 4行目 if button_a.is_pressed():
- 5行目 display.show(Image.HAPPY)
- 6行目 elif button_b.is_pressed():
- 7行目 display.show(Image.SILLY)
- 8行目 else:
- 9行目 display.show(Image.ASLEEP)
![]() はい、えーと、3行目の「while」文に続くブロックがループするのでしたね。
はい、えーと、3行目の「while」文に続くブロックがループするのでしたね。
![]() その通り!この場合は4~9行目のブロックが繰り返し実行される。
その通り!この場合は4~9行目のブロックが繰り返し実行される。
![]() 4行目、5行目、・・・の順に実行され、9行目まで進んだら、3行目の「While」文に戻る、ということですね。
4行目、5行目、・・・の順に実行され、9行目まで進んだら、3行目の「While」文に戻る、ということですね。
![]() ウム。これを詳しく見ると、まず4行目の「if」文の条件が判定される。今回のプログラムでは、Aボタンが押されているかどうかを判定する。
ウム。これを詳しく見ると、まず4行目の「if」文の条件が判定される。今回のプログラムでは、Aボタンが押されているかどうかを判定する。
- 4行目 if button_a.is_pressed():
- 5行目 display.show(Image.HAPPY)
![]() 押されている場合は「Happy」が表示されるのですね。
押されている場合は「Happy」が表示されるのですね。
![]() そうなのだ。さらに、Aボタンが押されている場合は、それ以降の判定文は実行されないので、3行目の「While」文に戻るのだ。
そうなのだ。さらに、Aボタンが押されている場合は、それ以降の判定文は実行されないので、3行目の「While」文に戻るのだ。
![]() ということは・・・Aボタンが押されている間は6行目以降が実行されないので、Bボタンが押されたかどうかの判定も行われない!・・・ということで良いのですか???
ということは・・・Aボタンが押されている間は6行目以降が実行されないので、Bボタンが押されたかどうかの判定も行われない!・・・ということで良いのですか???
![]() イエ~ス!その通りだ!
イエ~ス!その通りだ!
- 4行目 if button_a.is_pressed():
- 5行目 display.show(Image.HAPPY)
- 6行目 elif button_b.is_pressed():
- 7行目 display.show(Image.SILLY)
- 8行目 else:
- 9行目 display.show(Image.ASLEEP)
![]() Aボタンを判定して、Aボタンが押されていなければBボタンを判定する、という順番に実行されるので、Aボタンが優先されるのだ。
Aボタンを判定して、Aボタンが押されていなければBボタンを判定する、という順番に実行されるので、Aボタンが優先されるのだ。
![]() つまり、プログラムが上から順に実行されるので、先に書かれた条件が優先されるのですね。
つまり、プログラムが上から順に実行されるので、先に書かれた条件が優先されるのですね。
「elif」文は複数連ねて書けるのだ
![]() ちなみに、「elif」文は複数連ねて書くこともできるのだ。
ちなみに、「elif」文は複数連ねて書くこともできるのだ。
![]() ど、ど、ど、どういうことですか?
ど、ど、ど、どういうことですか?
![]() 「プログラム2」に「0ピン」が触られた場合の動きを追加してみよう。一例として、次のようなプログラムが考えられる。
「プログラム2」に「0ピン」が触られた場合の動きを追加してみよう。一例として、次のようなプログラムが考えられる。
プログラム3
- 1行目 from microbit import *
- 2行目
- 3行目 while True:
- 4行目 if button_a.is_pressed():
- 5行目 display.show(Image.HAPPY)
- 6行目 elif button_b.is_pressed():
- 7行目 display.show(Image.SILLY)
- 8行目 elif pin0.is_touched():
- 9行目 display.show(Image.SNAKE)
- 10行目 else:
- 11行目 display.show(Image.ASLEEP)
![]() 6行目の「elif」文に加えて、8行目にも「elif」文がありますね!
6行目の「elif」文に加えて、8行目にも「elif」文がありますね!
![]() 8行目と9行目を追加したことにより、0ピンを触った場合に「Snake」のイメージが表示されるようになったのだ。
8行目と9行目を追加したことにより、0ピンを触った場合に「Snake」のイメージが表示されるようになったのだ。
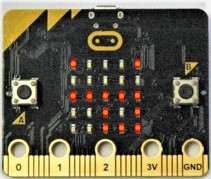
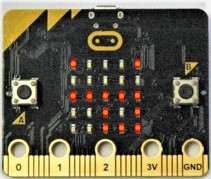
![]() 実際に動かしてみます。GNDピンと0ピンを触ると・・・ヘビさんが表示されましたね!
実際に動かしてみます。GNDピンと0ピンを触ると・・・ヘビさんが表示されましたね!

![]() 先に書かれた条件が優先されるので、Aボタン、Bボタン、0ピンの順に判定されるのだ。
先に書かれた条件が優先されるので、Aボタン、Bボタン、0ピンの順に判定されるのだ。
![]() 「elif」文を増やせば、判定の条件もどんどん増やせるのですね。
「elif」文を増やせば、判定の条件もどんどん増やせるのですね。
「pass」文で条件成立時に何もしないようにする。
![]() ところで、さきほどの「プログラム2」で、Aボタンが優先されるのは違和感があるのですが・・・
ところで、さきほどの「プログラム2」で、Aボタンが優先されるのは違和感があるのですが・・・
![]() では、Bボタンが押されているときにAボタンを押しても、何も起こらないようにしてみよう。
では、Bボタンが押されているときにAボタンを押しても、何も起こらないようにしてみよう。
![]() そうすると、AボタンもBボタンも平等になりますね。
そうすると、AボタンもBボタンも平等になりますね。
![]() で、「プログラム3」のように改造したのだ。
で、「プログラム3」のように改造したのだ。
プログラム4
- 1行目 from microbit import *
- 2行目
- 3行目 while True:
- 4行目 if button_a.is_pressed():
- 5行目 if button_b.is_pressed():
- 6行目 pass
- 7行目 else:
- 8行目 display.show(Image.HAPPY)
- 9行目 elif button_b.is_pressed():
- 10行目 display.show(Image.SILLY)
- 11行目 else:
- 12行目 display.show(Image.ASLEEP)
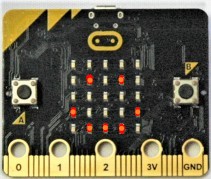
![]() 動かしてみま~ス。Bボタンを押したままにして・・・Aボタンを押すと、おぉ、「Silly」のままですね!
動かしてみま~ス。Bボタンを押したままにして・・・Aボタンを押すと、おぉ、「Silly」のままですね!

![]() ええと・・・4行目の「if」文に続くブロックの内容が変わったのですね。6行目に「pass」文が登場しましたね。
ええと・・・4行目の「if」文に続くブロックの内容が変わったのですね。6行目に「pass」文が登場しましたね。
- 4行目 if button_a.is_pressed():
- 5行目 if button_b.is_pressed():
- 6行目 pass
- 7行目 else:
- 8行目 display.show(Image.HAPPY)
![]() そうなのだ。この「pass」文は、5行目の「if」文に対応したものだ。まず初めに、5行目以降のブロックはAボタンが押されたときに実行されることを覚えておいてくれたまえ。
そうなのだ。この「pass」文は、5行目の「if」文に対応したものだ。まず初めに、5行目以降のブロックはAボタンが押されたときに実行されることを覚えておいてくれたまえ。
![]() 4行目の「if」文ですね。
4行目の「if」文ですね。
![]() ウム。そして、5行目では、「if」文によりBボタンが押されているかどうかを判定している。Bボタンが押された場合には何もしないようにしたいので、6行目を「pass」文としたのだ。
ウム。そして、5行目では、「if」文によりBボタンが押されているかどうかを判定している。Bボタンが押された場合には何もしないようにしたいので、6行目を「pass」文としたのだ。
![]() で、これはどういう風に動くのですか?
で、これはどういう風に動くのですか?
![]() まず、Bボタンが押されていない場合は、5行目の条件が成立せず、7行目の「else」文以降が動く。つまり、8行目の「display」文により、「Happy」のイメージが表示される。
まず、Bボタンが押されていない場合は、5行目の条件が成立せず、7行目の「else」文以降が動く。つまり、8行目の「display」文により、「Happy」のイメージが表示される。
![]() これは普通の場合の動きですね。
これは普通の場合の動きですね。
![]() 次に、Bボタンが押されたままの状態でAボタンが押されると、5行目の条件が成立する。すると、6行目の「pass」文で何も起こらないので、表示は「Silly」のまま変わらないのだ。
次に、Bボタンが押されたままの状態でAボタンが押されると、5行目の条件が成立する。すると、6行目の「pass」文で何も起こらないので、表示は「Silly」のまま変わらないのだ。
![]() 何もしないなら、6行目に何も書かなければよさそうですが・・・
何もしないなら、6行目に何も書かなければよさそうですが・・・
![]() 「Python」では、「if」文の次にブロックを置かないといけないので、何もしない文として「pass」文が用意されている、ということのようだね。
「Python」では、「if」文の次にブロックを置かないといけないので、何もしない文として「pass」文が用意されている、ということのようだね。
![]() そういうルールってことですね。
そういうルールってことですね。
まとめ
![]() 今回のまとめダヨ~
今回のまとめダヨ~
- 「else」文によって、「if」文の条件が成立しなかった場合の動作を追加できる。
- 「elif」文によって、「if」文に別の条件を追加できる。
- 「if」文の条件が成立した場合に何もしないようにするには、「pass」文を使う。
![]() 条件分岐を使いこなしてみてね。
条件分岐を使いこなしてみてね。
![]() 次回もお楽しみに!
次回もお楽しみに!




コメント